
안녕하세요! WEB 정도영입니다.
저는 '간편하게 소규모 공연을 등록하고, 관리할 수 있는 티켓 예매 플랫폼'인 비트를 개발하고 있습니다!
저는 비트라는 서비스를 통해서 일상 생활 속의 불편함을 해결하고, 더 나아가 많은 문제들을 해결하고 싶습니다.
또한, 이 서비스를 통해서 사용자를 만나고, 불편함을 개선하는 과정을 기록하려고 합니다!
저는 이번 프로젝트를 통해서 React-query 의 캐싱에 대해서 많이 배우게 되었는데요!
예전에 velog에 React-Query와 관련된 아티클을 쓸 때에는 조금 이론적으로 많이 알게 되고, 간단한 실습도 진행하였는데,
프로젝트를 통해서 실제로 사용하는 경험은 저도 처음이었습니다!
그리고, 저는 리액트 쿼리를 정말 이해하는데 많은 시간이 걸렸는데요,,,
처음에는 왜 대체 캐싱이라는 것을 사용해야 하는 건지 정말 도무지 이해할 수가 없었어요!
하지만, 아티클을 작성하고, 여러 토이 프로젝트에서 조금씩 사용해보면서 정말 유용한 기술이라는 것을 알게 되었는데요!
아래는 제가 React-query에 대해 알아보고 작성한 아티클입니다. 한 번 보시면 좋을 것 같아요!
react-query란 도대체 뭘까?
저는 react-query를 처음 접해보는 사람의 입장으로서, 조금 더 쉽게 react-query에 대해서 이해하고, 사용해야하는 이유를 느껴보기 위해서 이 아티클을 작성합니다.
velog.io
저 뿐만 아니라 실제로 이 글을 보는 여러분들도 리액트 쿼리를 왜 사용해야 하는지 이해하기 위해서,,
저희 페이지에서 실제로 리액트 쿼리를 왜 사용하는지? 어떻게 캐싱 기능을 이용하고 있는지? 알아보겠습니다!
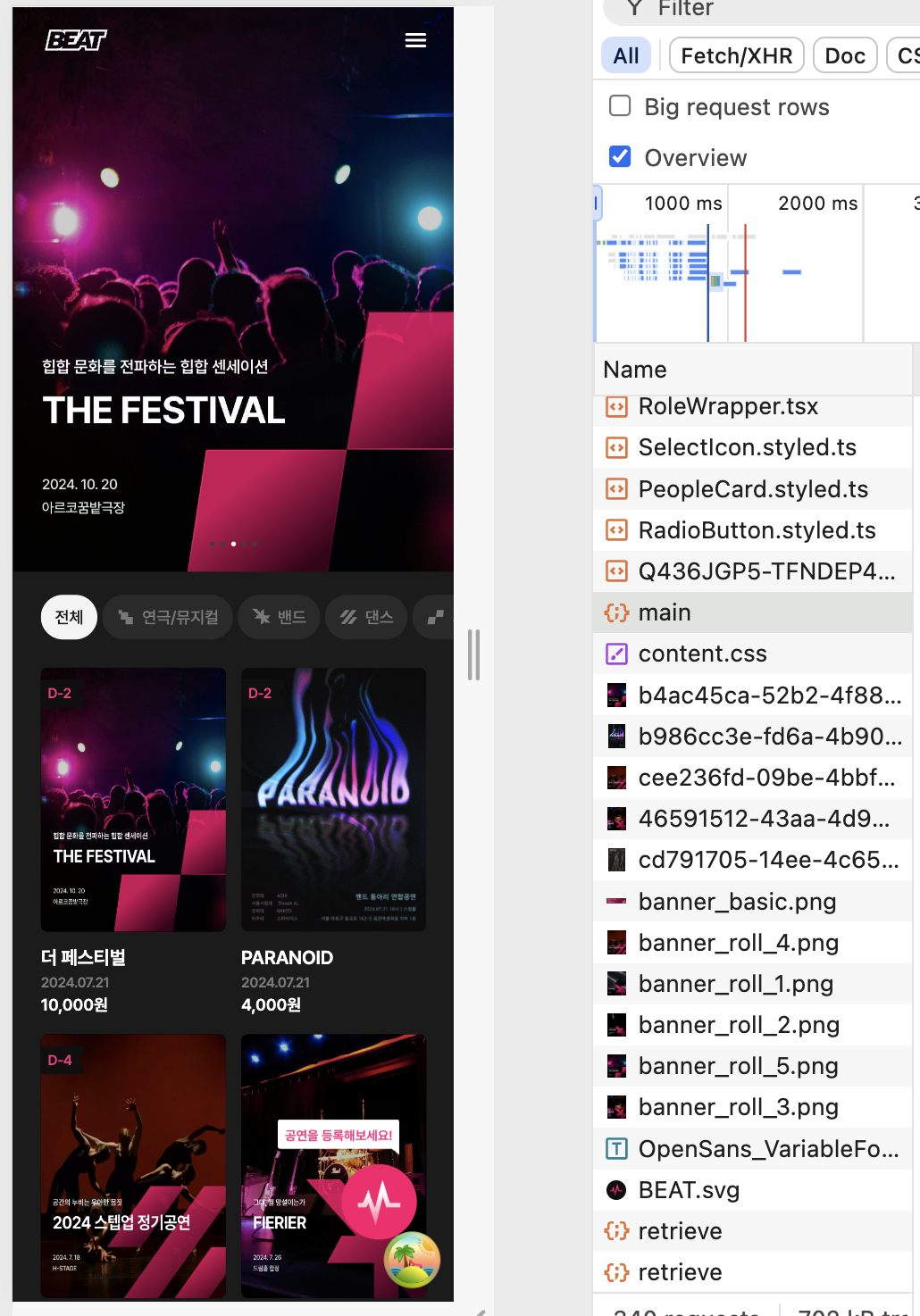
먼저, 캐싱(staleTime)을 주기 전 페이지입니다!
export const useGetAllScheduleList = () => {
return useQuery({
queryKey: [HOME_QUERY_KEY.LIST],
queryFn: () => getAllScheduleList(),
staleTime: 0, // 캐싱 미사용
gcTime: 1000 * 60 * 60 * 24,
});
};

화면에 보이는 것처럼 캐싱(staleTime)을 사용하지 않았을 때는 메인 페이지가 렌더링 될 때 마다, API를 호출해서 데이터를 불러오는 것을 알 수 있습니다.
그렇다면 staleTime을 준다면?
export const useGetAllScheduleList = () => {
return useQuery({
queryKey: [HOME_QUERY_KEY.LIST],
queryFn: () => getAllScheduleList(),
staleTime: 1000 * 60 * 60, // 1시간동안 캐싱
gcTime: 1000 * 60 * 60 * 24,
});
};

다음과 같이 메인 페이지에 처음 렌더링 될 때만, API 요청을 보내고 이후 메인 페이지로 돌아오더라도 API 요청을 보내지 않는 것을 알 수 있습니다!
이런 기능이 필요한 이유는 API 호출 === 비용으로 이어지기 때문입니다!
자주 변하지 않는 데이터는 API 호출을 줄이면서 캐싱을 이용한다면, 서버에 부하도 줄이고, 더 좋은 사용자 경험을 가져갈 수 있겠죠?
이렇듯,,, React-query를 통한 실제로 프로젝트에 적용하고, 개선해보며! 더 잘 이해할 수 있었고, 팀원들에게도 소개할 수 있는 시간을 가질 수 있는게 너무 좋았어요!
앞으로도 프로젝트를 통해 적용한 유용한 기술들을 뿐만 아니라 여러 개선한 경험들을 통해서 찾아뵙겠습니다!
웨비팅이들 사랑해🫶
비트 파이팅💗
WEB_정도영
공연 예매하기를 맡은 FE 개발자 정도영입니다.
'WEB' 카테고리의 다른 글
| 캐러셀... 너 뭔데 나를 이렇게 힘들게 해... (0) | 2024.07.19 |
|---|---|
| 상태 관리 라이브러리 (Jotai vs Zustand) (0) | 2024.07.19 |
| 못말리는 Input 달래주기 2편 (이모지 입력) (1) | 2024.07.19 |
| 못말리는 Input 달래주기 1편 (숫자 입력) (2) | 2024.07.17 |
| React 카카오 로그인 준비 갈 완료! (2) | 2024.07.11 |



