BEAT가 카카오 로그인을 선택한 이유
BEAT는 사용자의 >>편리함<< 이 가장 중요한 서비스이기 때문에 비회원 로그인, 카카오 로그인 두 가지 방법으로 유저를 관리하기로 결정하였습니다!! 예매자는 빠른 예매를 위해 비회원 로그인도 가능하지만, 공연을 등록하는 사람인 호스트는 꼬옥 로그인이 필요하다고 판단함과 동시에 빠르고 간편한 로그인을 위해 카카오 로그인을 선택하게 되었습니다!
그그그리고,,, 비회원 예매 조회 및 회원 예매 조회... 그리고 메인 페이지를 맡게 된 제가 카카오 로그인을 담당하게 되었습니다.
저는감자라서카카오로그인처럼중요한내용을맡게되었다는사실이너무너무떨렸지만
제가 어떠한 과정으로 진행하였는지 조금이나마 공유해보도록 하겠습니다 🩷

저는 로그인 버튼을 선택하면 위와 같은 카카오 로그인 페이지로 이동하고, 로그인이 완료되면 플로우에 맞추어 페이지를 이동하는 기능을 구현하고자 하였습니다.
카카오 로그인 과정
- 버튼 클릭 시 로그인 화면 띄우기
- 로그인 후 리다이렉트되는 주소의 쿼리스트링에서 담겨오는 인가 코드 받기
- 받은 인가 코드를 서버에 POST 하기
- 서버에서 응답으로 토큰 및 그 외 필요한 정보들 받아오기
일반적으로 위와 같은 플로우로 카카오 로그인이 진행됩니다. 그런데 이때!! 서버의 API 명세서를 보니 제가 카카오 로그인을 통해 받아와야 하는 정보에는 이메일과 닉네임이 포함되어 있었습니다.

허거걱,,, 현재는 인가 코드만 POST하는 거로 변경되었지만, 대부분의 아티클에는 인가 코드를 받아오는 것까지밖에 없어 제가 닉네임과 이메일을 받아오는 것까지의 로그인 구현 과정에서 겪은 시행착오를 공유하고자 합니다.
제가 진행한 과정은
- 버튼 클릭 시 로그인 화면 띄우기
- 로그인 후 리다이렉트되는 주소의 쿼리스트링에서 담겨오는 인가 코드 받기
- 받은 인가 코드를 토큰을 받기 위해 POST 하기
- 토큰을 통해 사용자 정보 GET 하기
로 진행됩니다.
REACT로 Kakao Login 구현해보자!
1. REST API와 REDIRECT URI를 통해 인가 코드 받기
kakao developers에서 REST API를 받아오고, REDIRECT URI를 지정해 줘야 합니다.
https://kauth.kakao.com/oauth/authorize?client_id=${REST_API_KEY}&redirect_uri=${REDIRECT_URI}&response_type=code위와 같은 링크를 통해 로그인 화면을 띄워줘야 하는데、이때 REST API KEY는 카카오 디벨로퍼스에서 발급받고, REDIRECT URI는 원하는 리다이렉트 URI를 카카오 디벨로퍼스에 등록하면 됩니다.
저는 제 개인 계정보다 BEAT의 계정에서 관리하는 게 옳다고 생각해 기획에 BEAT의 계정으로 카카오 디벨로퍼스에서 REST API key를 발급해 줄 것을 요청했는데, 최강 서버가 이미 REST API key를 발급해 두었다고 해서 발급된 키를 받아 사용했습니다!

저는 감자이기 때문에 실망시키지 않고 REDIRECT URI를 원하는 URI를 넣고 실행하였는데, 제 리다이렉트 uri는 디벨로퍼스 계정에 등록되어 있지 않아 관리자 설정 오류가 발생하였습니다. 빠르게 서버에 등록을 요청하면,

아래와 같은 코드를 통해 인가 코드를 요청할 수 있습니다!
export const requestKakaoLogin = () => {
const REST_API = import.meta.env.VITE_REST_API;
const REDIRECT_URI = "http://localhost:5173/auth";
const kakaoURL = `https://kauth.kakao.com/oauth/authorize?client_id=${REST_API}&redirect_uri=${REDIRECT_URI}&response_type=code`;
const handleLogin = () => {
const code = new URL(window.location.href).searchParams.get("code");
window.location.href = kakaoURL;
return code;
};
return handleLogin();
};이때 중요한 점은 REST API는 다른 사람이 사용하면 안 되는 정보이므로 .env 파일에 넣어서 사용해야 합니다. 당연히~ 공개되면 안 되므로 .gitignore에 추가하는 것도 잊지 말기!! 저희 팀은 vite를 사용하고 있어 VITE_REST_API라고 불러왔습니다.
위처럼 코드를 작성하고 requestKakaoLogin를 실행하면, 아래와 같은 uri로 리다이렉트 됩니다.

이때 설정한 리다이렉트 uri 뒤에 ?code= 와 함께 알 수 없는 긴 글자들이 따라오는데 이 글자들이 인가 코드입니다. 이런 인가 코드를 담아서 카카오에 POST 해 주면 사용자 정보를 GET 할 수 있는 토큰을 받을 수 있습니다.
const code = new URL(window.location.href).searchParams.get("code");인가 코드를 추출하기 위해서는 이후 redirect uri로 이동하여 위와 같은 코드를 넣으면 인가 코드를 추출할 수 있습니다.
여기까지가 일반적으로 FE에서 진행되는 과정입니다.
2. 인가 코드를 이용하여 Token을 받기 위해 POST하기
저는 원래 인가 코드만 있으면 사용자 정보를 받을 수 있는 줄 알았는데... 인가 코드를 통해 토큰을 발급 받고 발급 받은 토큰을 이용하여야 사용자 정보를 받을 수 있습니다.
import axios from "axios";
export const getToken = async (code: string) => {
const grant_type = "authorization_code";
const REST_API = import.meta.env.VITE_REST_API;
const REDIRECT_URI = "http://localhost:5173/auth";
const AUTHORIZE_CODE = code;
try {
const res = await axios.post(
`https://kauth.kakao.com/oauth/token?grant_type=${grant_type}&client_id=${REST_API}&redirect_uri=${REDIRECT_URI}&code=${AUTHORIZE_CODE}`,
{
headers: {
"Content-type": "application/x-www-form-urlencoded;charset=utf-8",
},
}
);
const token = res.data.access_token;
return token;
} catch (error) {
console.log(error);
}
};받아온 인가 코드를 인자로 받는 토큰을 얻는 코드입니다. grant_type와 Content-type은 고정된 값이기 때문에, REST API KEY와 이전에 받아온 인가 코드를 적절하게 넣어 POST 요청을 보내 토큰을 얻을 수 있습니다.
3. 발급 받은 Token을 GET하기
import axios from "axios";
export const getData = async (token: string) => {
try {
const res = await axios.get("https://kapi.kakao.com/v2/user/me", {
headers: {
Authorization: `Bearer ${token}`,
},
});
return await res.data;
} catch (error) {
console.log(error);
}
};
위 코드와 같이 발급 받은 토큰을 통해 GET 요청을 쏴 사용자 정보를 받을 수 있습니다.
import { useEffect } from "react";
import { useNavigate } from "react-router-dom";
import { getToken } from "@apis/kakoLogin/postKakaoToken";
import { getData } from "@apis/kakoLogin/getKakaoData";
const KakaoLogin = () => {
const code = new URL(window.location.href).searchParams.get("code");
useEffect(() => {
const fetchData = async () => {
if (code) {
try {
const token = await getToken(code);
const userData = await getData(token);
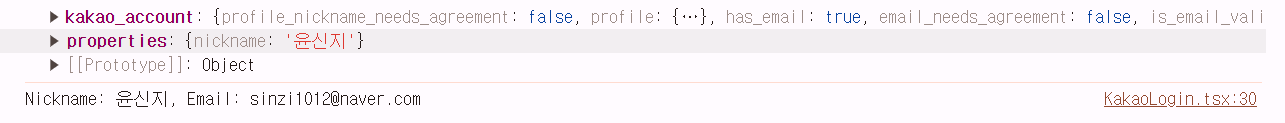
const nickname = userData.properties.nickname;
const email = userData.kakao_account.email;
console.log(userData);
console.log(`Nickname: ${nickname}, Email: ${email}`);
} catch (error) {
console.error(error);
}
}
};
fetchData();
}, [code, navigate]);
return <div></div>;
};
export default KakaoLogin;
이러한 과정을 카카오 로그인 시 리다이렉트 되는 빈 페이지를 하나 생성하여 실행하였습니다. 인가 코드를 받고, 받은 인가 코드를 이용하여 토큰과 사용자 정보를 받아오는 플로우입니다.

개인 정보가 있어 자세한 로그를 삽입할 수는 없지만, 원하던 닉네임과 이메일 정보를 받아보는 것을 확인할 수 있습니다.
여기까지 비트 FE 막내 윤신지의 우당탕탕 카카오 로그인 연결기였습니다~ 현재는 인가 코드만 받는 것으로 API 명세서가 바뀌었지만, 시행착오를 많이 겪어서 명세서가 바뀐 게 아쉬운 마음도 들고 카카오 로그인이 비트에서 중요한 기능이라고 생각되어 아티클을 작성해 보았습니다~ 비트 파이팅 🩷
WEB_윤신지
메인, 예매내역 조회를 맡은 FE 개발자 윤신지입니다.
'WEB' 카테고리의 다른 글
| 캐러셀... 너 뭔데 나를 이렇게 힘들게 해... (0) | 2024.07.19 |
|---|---|
| 상태 관리 라이브러리 (Jotai vs Zustand) (0) | 2024.07.19 |
| 못말리는 Input 달래주기 2편 (이모지 입력) (1) | 2024.07.19 |
| 비트에서의 React-query 사용해보기! (3) | 2024.07.17 |
| 못말리는 Input 달래주기 1편 (숫자 입력) (2) | 2024.07.17 |



